CHAPTER 03
>> table
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello HTML5</title>
<link rel="stylesheet" href="style.css">
<!-- <script src="outerJavascript.js"></script> -->
</head>
<body>
<table border="1">
<thead>
<tr>
<th colspan="2">지역별 홍차</th>
</tr>
</thead>
<tbody>
<tr>
<th rowspan="3">중국</th>
<td>정산소종</td>
</tr>
<tr><td>기문</td></tr>
<tr><td>운남</td></tr>
<tr>
<th rowspan="4">인도 및 스리랑카</th>
<td>아삼</td>
</tr>
<tr><td>실론</td></tr>
<tr><td>다즐링</td></tr>
<tr><td>닐기리</td></tr>
</tbody>
</table>
</body>
</html>
>> image
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello HTML5</title>
<link rel="stylesheet" href="style.css">
<!-- <script src="outerJavascript.js"></script> -->
</head>
<body>
<img src="people.jpg" alt="people" width="1000">
</body>
</html>

https://via.placeholder.com/640x360
>> image with hyperlink
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello HTML5</title>
<link rel="stylesheet" href="style.css">
<!-- <script src="outerJavascript.js"></script> -->
</head>
<body>
<a href="http://naver.com"><img src="http://placekitten.com/300/450" alt="cat"></a>
</body>
</html>
CHAPTER 04
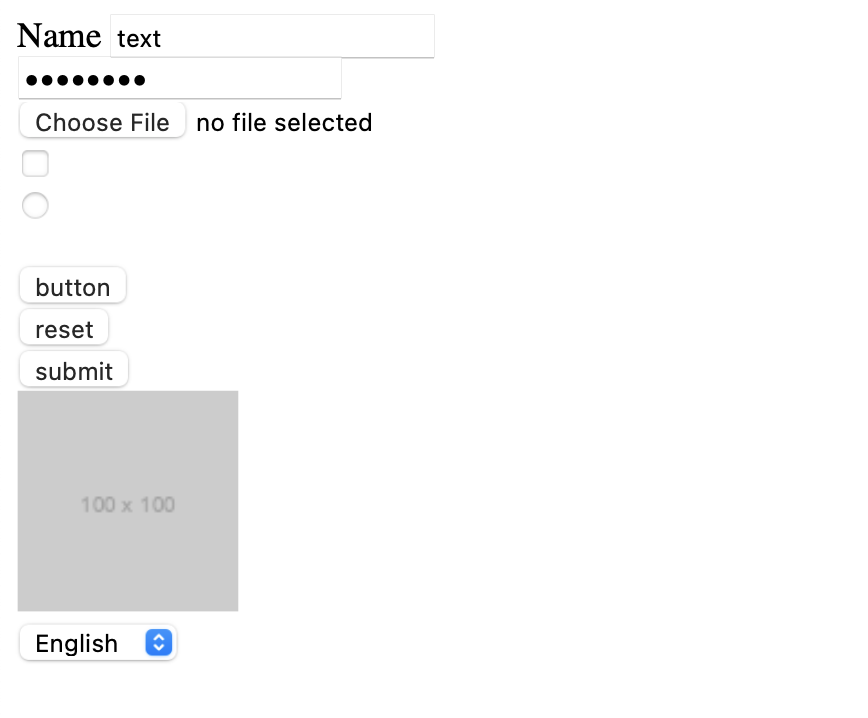
Input
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ex4_1</title>
</head>
<body>
<form>
<label for="name">Name</label>
<input id="name" type="text" name="text" value="text"><br>
<input type="password" name="password" value="password"><br>
<input type="file" name="file" value="file"><br>
<input type="checkbox" name="checkbox" value="checkbox"><br>
<input type="radio" name="radio" value="radio"><br>
<input type="hidden" name="hidden" value="hidden"><br>
<input type="button" name="button" value="button"><br>
<input type="reset" name="reset" value="reset"><br>
<input type="submit" name="submit" value="submit"><br>
<input type="image" src="http://placehold.it/100x100"><br>
<select name="select">
<option>English</option>
<option>Spanish</option>
<option>Korean</option>
</select>
</form>
</body>
</html>
Input / Radio - with Label
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ex4_2</title>
</head>
<body>
<form>
<table>
<tr>
<td><label for="username">이름</label></td>
<td><input type="username" type="text" name="username"></td>
</tr>
<tr>
<td>성별</td>
<td>
<input id="man" type="radio" name="gender" value="m">
<label for="man">남자</label>
<input id="woman" type="radio" name="gender" value="w">
<label for="woman">여자</label>
</td>
</tr>
</table>
<input type="submit" value="가입"/>
</form>
</body>
</html>
Select
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ex4_3</title>
</head>
<body>
<select name="breakfast" id="">
<option value="cereal">Cereal</option>
<option value="bagel">Bagel</option>
<option value="tosat">Toast</option>
<option value="banana">banana</option>
</select>
</body>
</html>
Select - Multiple
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ex4_3</title>
</head>
<body>
<select name="breakfast" multiple="multiple">
<option value="cereal">Cereal</option>
<option value="bagel">Bagel</option>
<option value="tosat">Toast</option>
<option value="banana">Banana</option>
</select>
</body>
</html>
Select - Group
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ex4_6</title>
</head>
<body>
<form action="">
<fieldset>
<legend>입력 양식</legend>
<table>
<tr>
<td><label for="name">이름</label></td>
<td><input id="name" type="text"></td>
</tr>
<tr>
<td><label for="mail">이메일</label></td>
<td><input id="mail" type="email"></td>
</tr>
</table>
<input type="submit">
</fieldset>
</form>
</body>
Ex07
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>07 Table</title>
</head>
<body>
<form>
<table>
<tr>
<th><label for="id">아이디</label></th>
<td><input id="id" type="text"></td>
</tr>
<tr>
<th><label for="password">비밀번호</label></th>
<td><input id="password" type="password"></td>
</tr>
</table>
<input type="submit">
</form>
</body>
</html>
Ex08
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>08 Radio and Checkbox</title>
</head>
<body>
<form>
<div><b>시작 그룹</b></div>
<input id="newtab" type="radio" name="start">
<label for="newtab">새 탭 페이지 열기</label><br>
<input id="continue" type="radio" name="start">
<label for="continue">중단한 위치에서 계속하기</label><br>
<input id="open" type="radio" name="start">
<label for="open">특정 페이지 또는 페이지 모음 열기</label><br>
<br>
<div><b>개인정보 및 보안</b></div>
<input id="sync" type="checkbox">
<label for="sync">동기화 및 서비스</label><br>
<input id="login" type="checkbox">
<label for="login">로그인 허용</label><br>
<input id="load" type="checkbox">
<label for="load">페이지 미리 로드</label><br>
</form>
</body>
</html>
Ex09
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>09 Form</title>
</head>
<body>
<h2>글 작성하기</h2>
<form action="">
<table>
<tr>
<th><label for="name">작성자</label></th>
<td><input id="name" type="text"></td>
</tr>
<tr>
<th><label for="id">아이디</label></th>
<td><input id="id" type="text"></td>
</tr>
<tr>
<th><label for="email">이메일</label></th>
<td>
<input id="email" type="email">
<span>@</span>
<input id="email" type="email"></td>
</tr>
<tr>
<th><label for="phone">휴대폰</label></th>
<td>
<select>
<option>010</option>
<option>011</option>
<option>016</option>
</select>
<span> - </span>
<input id="phone1" type="text">
<span> - </span>
<input id="phone2" type="text"></td>
</tr>
<tr>
<th><label for="title">글제목</label></th>
<td><input id="title" type="text"></td>
</tr>
<tr>
<th><label for="body">내용</label></th>
<td><textarea name="body" id="body" cols="30" rows="10"></textarea></td>
</tr>
</table>
<input type="submit">
</form>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>brtag</title>
</head>
<body>
<!-- == 공백 -->
<p>개행할 때는 <br> 태그를 사용한다.</p>
</body>
</html>